Prázdne miesta v aplikácii môžu používateľov odradiť. Ako sa tomu vyhnúť a na čo dať pozor?
Úvodný kontakt človeka s novým programom či aplikáciou je kľúčový. Práve podľa toho sa totiž používatelia rozhodujú, či ju budú ďalej používať, alebo sa jej začnú vyhýbať. Ak pri prvej interakcii narazia na prázdne miesta a položky (tzv. empty states) bez toho, aby im bolo vysvetlené, kde sú a čo majú robiť, asi si ich sympatie aplikácia neudrží.
Čo sú to „empty states” a akú rolu majú v UX?
Ide o položky v aplikácii, ktoré sú v predvolenom stave bez obsahu. Ak si však používateľ prvýkrát otvorí aplikáciu, zaregistruje sa a pri prvom spustení uvidí iba prázdne prostredie, môže sa cítiť zmätene a aplikáciu opustí.
Úlohou UX špecialistov je navrhnúť prostredie, vďaka ktorému bude používateľ pri prvom kontakte s aplikáciou okamžite vedieť, čo má robiť. Napríklad, v prípade programu správca úloh (task manager) by si mal dokázať naplánovať úlohu a v kalendári by nemal mať problém s vytvorením novej udalosti. Pri chatovacej službe by sa zasa používateľovi v zozname priateľov mohlo ukázať namiesto informácie, že zatiaľ nemá žiadne kontakty, radšej to, ako si ich tam pridať.
Žiadne miesta v aplikácii, ktoré by si mal používateľ zaplniť sám, nemajú byť naozaj prázdne. Tento priestor je predsa možné využiť k naučeniu používateľov, ako aplikáciu či program používať. Položky bez obsahu však netreba zapĺňať iba preto, aby sa nimi prekryla prázdna obrazovka. Takto sa totiž firma sama oberá o vyvolanie „aha momentu“ v jej aplikácii.
Ako teda naplniť prázdne položky tak, aby boli prínosné pre používateľov aplikácie, a teda aj pre podnikateľov? Pomôže zapracovanie nasledujúcich tipov do user onboardingového procesu:
- nasmerovať používateľov k akcii,
- snaha byť stručný a vždy prínosný,
- nebáť sa zapojiť emócie,
- kde nie je obsah, ponúknuť odporúčania.
V prázdnych položkách možno nasmerovať používateľov k akcii
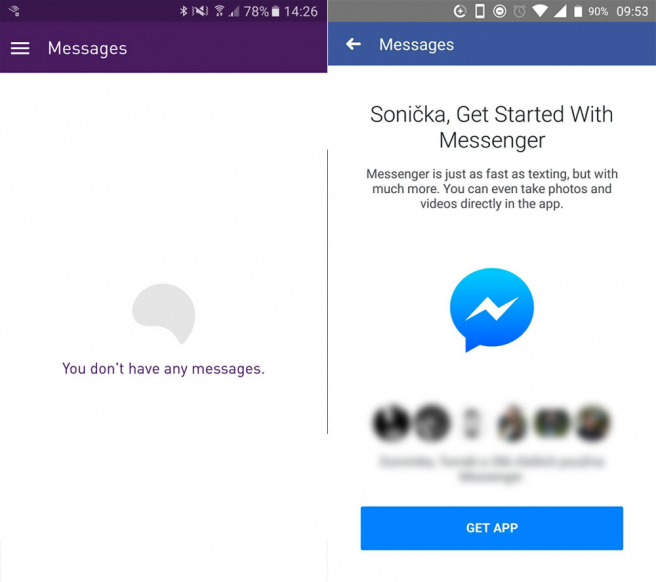
V prípade návrhu empty states by UX dizajnéri mali prihliadať hlavne na to, aby používateľov povzbudili k vykonaniu želanej akcie. To znamená, že používateľom netreba ukazovať iba výhody, ktoré im aplikácia naplnená obsahom prinesie. Využiť prázdne položky je možné aj na to, aby boli používatelia navedení ku konkrétnym krokom. Najlepšie je, ak sa skĺbi užitočnosť s priamou akciou. Presne tak to urobil napríklad Facebook.

Aby si používateľ mohol prečítať správy v mobilnej aplikácii Facebooku, musí si nainštalovať Messenger. Facebook však namiesto toho, aby ľuďom odkázal „Na prečítanie správ potrebujete Messenger”, zobrazí používateľom výhody aplikácie (cez Messenger vie človek fotiť a nahrávať video, ktoré môže okamžite poslať svojim priateľom), ako aj to, koľko jeho priateľov už aplikáciu reálne používa.
Okrem benefitov pre používateľa sa tu teda vyskytuje aj „social proof“ efekt, ktorý používateľa ešte viac motivuje k vykonaniu akcie. Tlačidlo na nainštalovanie Messenger aplikácie je zároveň jediným spôsobom, ako túto prázdnu položku vo Facebook aplikácii zaplniť.
V porovnaní s aplikáciou vľavo, ktorá neponúka žiadnu možnosť pre naplnenie prázdnej položky, to Facebook robí naozaj dobre.
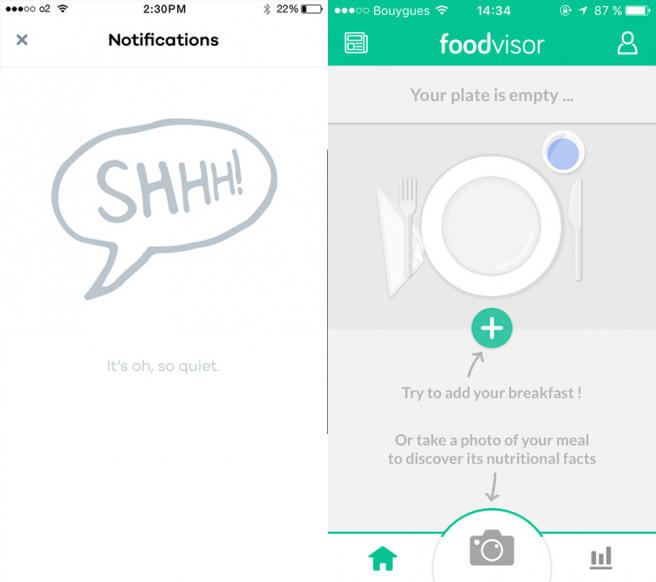
Pri dizajne prázdnych položiek treba byť stručný a prínosný
Rovnako ako v celom onboardingu, zásada jednoduchosti platí aj pri navrhovaní prázdnych položiek. Oplatí sa vsadiť na minimalizmus – byť obsahovo stručný a zároveň vizuálne atraktívny. Firme pri tvorbe textov určite pomôžu zásady tvorby textov a používanie princípov, o ktorých sme písali.
Vždy však treba myslieť aj na to, aby bol obsah prázdnych položiek pre používateľa užitočný. Namiesto oznámení o tom, že sa na tomto mieste zatiaľ nič nenachádza (obrázok vľavo), sa treba snažiť naviesť ľudí ku krokom, ktoré povedú k naplneniu obsahu (obrázok vpravo).


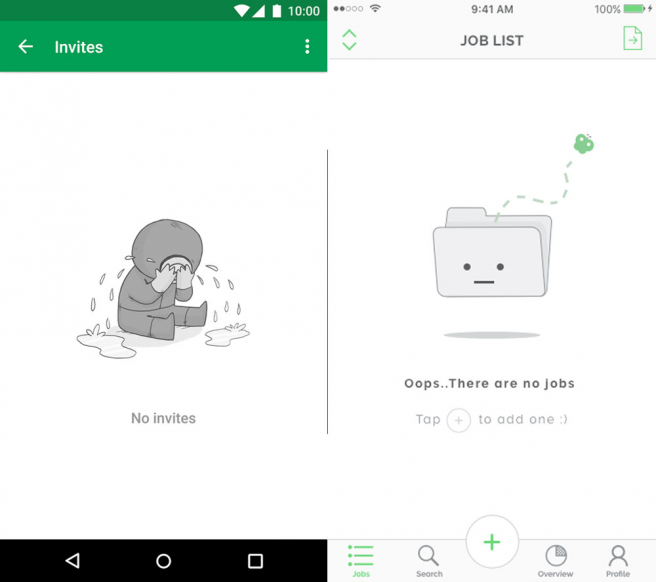
Pri vypĺňaní prázdnych miest v aplikácii možno zapojiť emócie
Aplikácia bez dát je nepoužiteľná. Aby na to firma upozornila aj používateľov svojej aplikácie, určite sa netreba báť pôsobiť na emócie. Niektorí ľudia takýto postup síce môžu považovať za vtieranie sa, no emocionálna reakcia je vždy lepšia než absolútny nezáujem.
Ak sa týmto spôsobom podarí u používateľov vyvolať pozitívnu emóciu, je veľmi pravdepodobné, že to ovplyvní ich záujem, aj angažovanosť. Používatelia tak budú viac motivovaní zaplniť prázdne miesta v aplikácii. O tom, aká emócia by mala byť v používateľoch vyvolaná, rozhoduje účel aplikácie.

Okrem emócií je potrebné do prázdnych položiek zahrnúť aj užitočnosť. Na obrázku vľavo je zobrazený prázdny zoznam len s obrázkom plačúceho panáčika. Vpravo je však okrem emócie aj konkrétne riešenie, ako prázdnu položku naplniť.
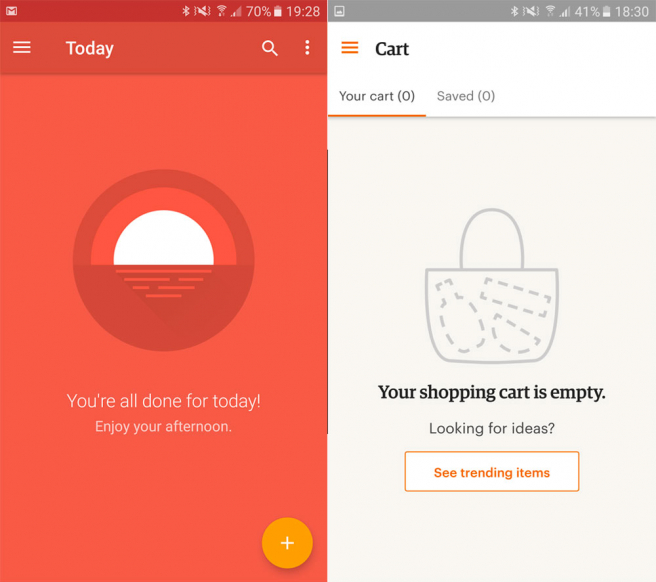
Miesta, ktoré v aplikácii nemajú obsah, môžu ponúkať odporúčania
Ďalším spôsobom, ako ľuďom uľahčiť používanie aplikácie, ktorá je zatiaľ prázdna, je poskytnutie dočasného obsahu. Vďaka „štartovaciemu“ obsahu si používatelia môžu prehliadnuť všetky položky aplikácie a plnohodnotne otestovať jej funkcie. Na základe ukážok tak budú ihneď vedieť, aký obsah by si na dané miesto mali pridať.
Dočasný obsah je možné vybrať buď náhodne, alebo podľa preferencií iných používateľov. Do tohto procesu možno zaradiť tiež personalizovaný obsah podľa pohlavia, veku alebo krajiny. Je vhodné poskytnúť im možnosť dočasný obsah upravovať, presúvať alebo úplne mazať. Tak si v jednom kroku vyskúšajú viaceré funkcie naraz.

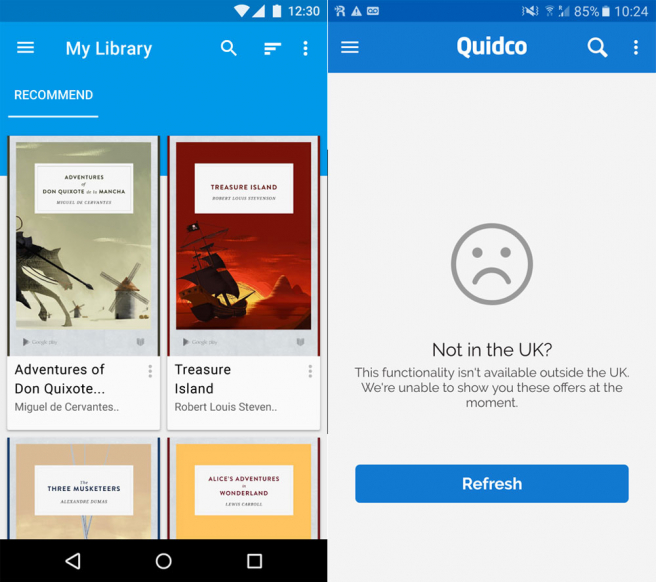
Aj keď sa v aplikácii na čítanie kníh (obrázok vľavo) nenachádzajú žiadne knihy, namiesto prázdnej obrazovky v nej používatelia vidia odporúčané tituly. Tie si dokonca môžu okamžite stiahnuť a pridať do vlastnej knižnice, a položka tak bude zaplnená skutočným obsahom.
Téme, ako môže personalizovaný user onboarding pôsobiť na používateľov, sme sa na našom portáli už raz venovali. Inšpiráciu pre návrh personalizovaného onboardingového sprievodcu nájdete práve tam.
Naplnenie prázdnych miest zlepší UX aplikácie a zvýši konverzie
Položky a funkcie bez obsahu by nikdy nemali byť skutočne prázdne. Ak používatelia narazia v aplikácii na prázdnu plochu bez obsahu, netreba sa spoliehať na ich intuíciu a na to, že im napadne, čo majú robiť.
„Empty states” by mali byť súčasťou každého onboardingového sprievodcu, pretože ponúkajú celý rad možností, ako naučiť ľudí používať aplikáciu. To sa v konečnom dôsledku prejaví aj v číslach návštevnosti či konverzií.
Ukážkovým príkladom môže byť služba Projecturf. V nej sa používatelia po kliknutí na položku s úlohami ihneď naučili vytvoriť novú. Zaradenie sprievodcu pre naplnenie prázdnych miest do onboardingového procesu prinieslo aplikácii nárast konverzií o 30 až 40 %.










