Online obchod s eko tričkami Dedoles bol víťazom súťaže MastersGate, do ktorej sa e-shopy môžu prihlásiť do 31. januára. Dedoles získal niekoľko cien a jednou z nich bola taktiež konzultácia s firmou ui42, okrem iného s oddelením UX (user experience).
Vďaka školeniam sa dozvedel Dedoles niekoľko dôležitých informácií ohľadne UX:
- aké nástroje využívať, ak chceme zlepšiť použiteľnosť stránky
- tipy a triky ako správne umiestňovať informácie, aby si ich zákazníci skutočne prečítali
- ktorým postupom vieme zvýšiť hodnotu nákupu nášho zákazníka

Ak náhodou neviete, čím sa zaoberá oblasť User Experience, ide hodnotenie správania sa a pocitov zákazníka pri používaní určitých produktov, systémov alebo služieb. Hoci nám niektoré postupy alebo systémy môžu prísť veľmi logické a jednoduché, pre nášho konečného zákazníka môžu byť veľmi zložité.
Čo sa týka spolupráce ui42 a online obchodu Dedoles, išlo konkrétne o Web Usability (použiteľnosť webov) - postupy alebo zmeny na stránke, ktoré by mali zjednodušiť zákazníkom online nákup.
Ako sa vyjadril online marketingový manager Dedolesu Martin Mrva: „Ak má dôjsť ku kvalitným zmenám na stránke, je veľmi dôležité mať dobré online nástroje a tiež schopnú odbornú pomoc.” Odborné konzultácie získal Dedoles zo strany ui42 od senior UX designerky Janky Melišovej a UX designerky Anety Krajčiovej.
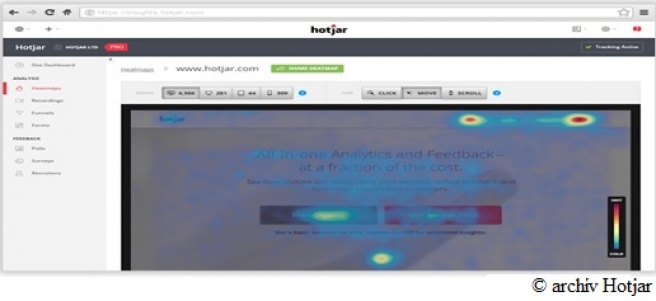
Ešte predtým, ako prejdeme ku konkrétnym tipom a trikom zo spolupráce Dedolesu a ui42, je dôležité, aby ste sa zoznámili s jedným veľmi dôležitým online nástrojom a to je www.hotjar.com.

Hotjar je online nástroj, ktorý vám pomôže dokonale pochopiť vašich webových či mobilných zákazníkov. Zistíte, na ktoré miesta najčastejšie klikajú alebo čo im na stránke robí problém. Ponúka niekoľko šikovných služieb, ako napríklad “Heatmaps” alebo “Recordings”.
“Heatmaps” tvorí farebné rozlíšenia, ktoré sú generované na základe množstva klikov na stránke. Vďaka funkcii pochopíte, čo váš používateľ chce, čo je pre neho dôležité a čo reálne robí na stránke.

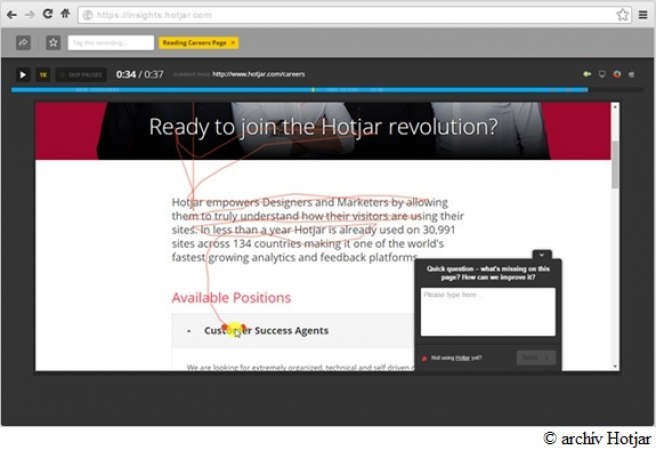
Ďalšou šikovnou súčasťou tohoto nástroju je napríklad “ Recordings”, ktorá nahráva jednotlivých zákazníkov a ich správanie na stránke. Ľahko môžete zistiť, s čím mal konkrétny zákazník problém.

Konkrétne tipy a triky od Dedolesu:
1. Odstrániť slider z úvodnej stránky
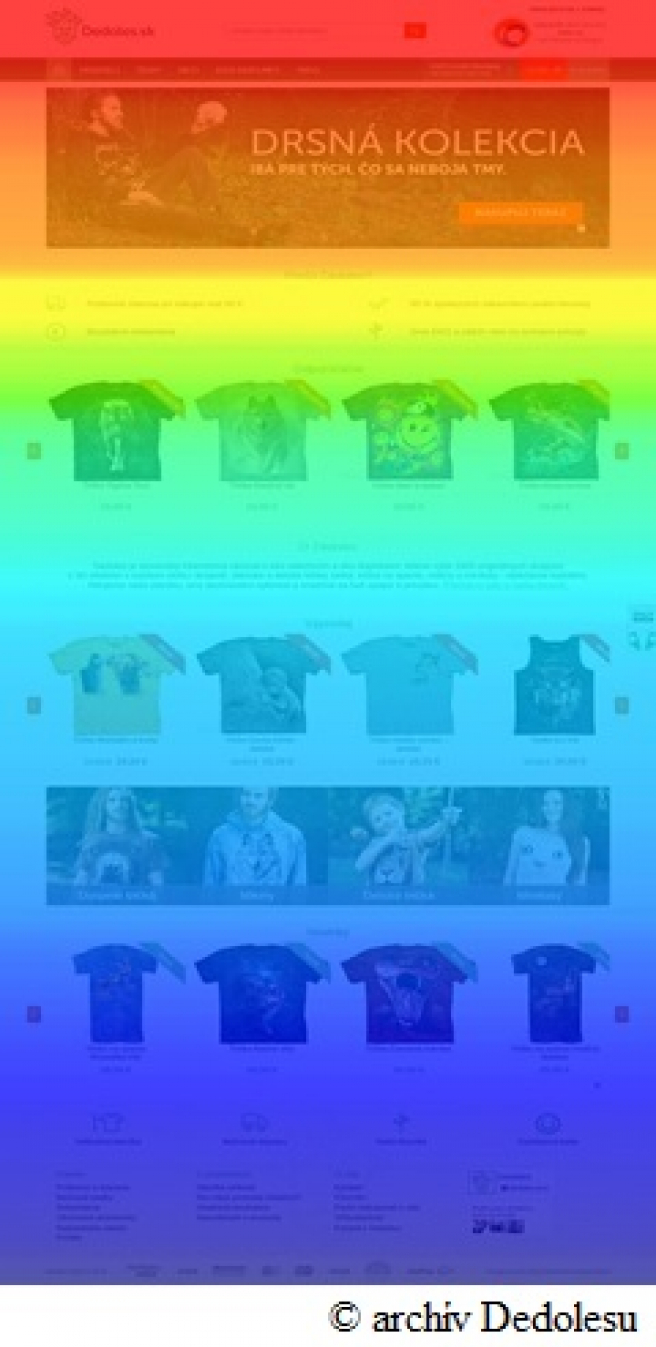
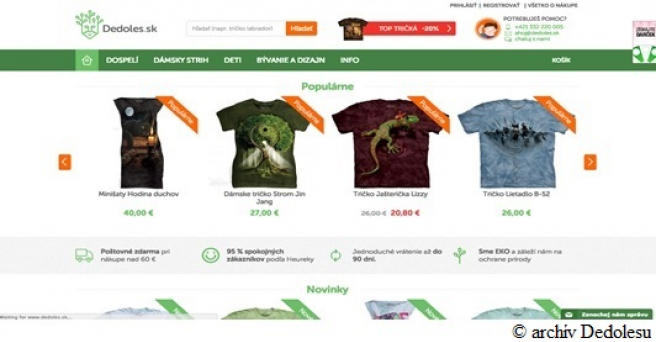
Po kliknutí na doménu e-shopu sa dostal zákazník na hlavnú stránku a ako prvý uvidel obrovský slider (pohybujúci sa obrázkový banner) skoro na celej ploche stránky. Po správnosti by sa tam mali však zobrazovať produkty, ktoré online obchod ponúka, po prípade informácie, ktoré sú najdôležitejšie pre daný e-shop.
Ako môžete vidieť na obrázku, len málo ľudí skrolovalo nižšie po hlavnej stránke, aby sa k produktom dostalo. Dedoles sa teda rozhodol na úvodnú stránku nahodiť produkty.
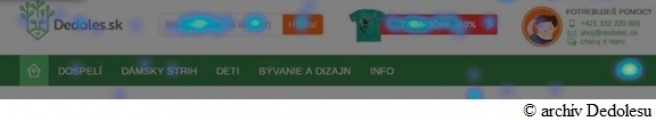
Na obrázku môžete vidieť staršiu verziu stránky Dedoles.sk, ktorá vďaka nástroju “heatmaps” jasne ukazuje návštevnosť jednotlivých častí stránky:

- červená farba:100 %
- žltá farba: 75 % návštevníkov
- zelená: 50 % návštevníkov
- modrá: 33 % návštevníkov
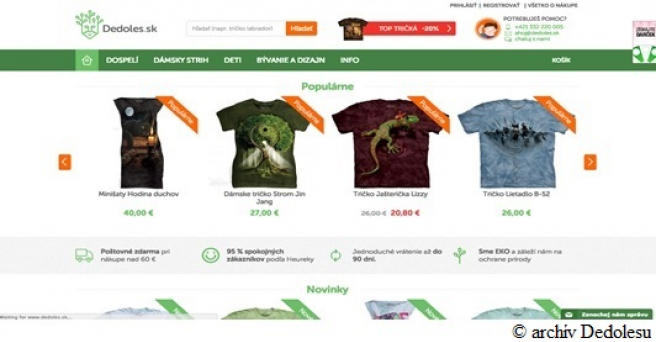
Nová úvodná stránka s produktami

2. Dôležité informácie uviesť nad fold*
Veľa zákazníkov ani pri samotnom nákupe netuší, aké benefity daný e-shop ponúka. Napríklad Dedoles disponuje výhodami ako napríklad poštovné zadarmo nad 60 eur, až 95 % zákaznícka spokojnosť podľa Heureky, produkty môžete vrátiť do 90 dní. Bohužiaľ, zákazníci sa len ťažko dostali k týmto informáciám a práve tieto dáta ich mohli presvedčiť o nákupe.
Dedoles podľa rád UX-dizajnérky Janky zmenil svoju stránku tak, že na hlavnej stránke nad foldom* uviedol svoje 4 najväčšie benefity.

3. Názov sekcie “Pomoc” vymeniť za button “Všetko o nákupe”
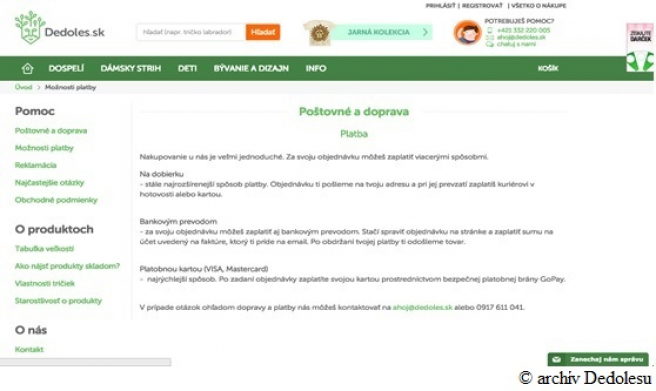
Na stránke Dedoles.sk sa v pravom hornom rohu nachádzal buttom “POMOC”. Na tejto podstránke sa mali nachádzať informácie ako napríklad najčastejšie otázky, informácie ohľadne produktov, obchodné podmienky atď. Na button “POMOC” klikalo len 0, 11 % zákazníkov.

Na Slovensku je však zaužívanejšie použitie frázy “VŠETKO O NÁKUPE”, a tak to teda aj Dedoles zmenil a preklik sa zvýšil na viac ako 3 % (o 2, 89 %).
4. Zmena usporiadania informácií pri jednotlivých produktoch
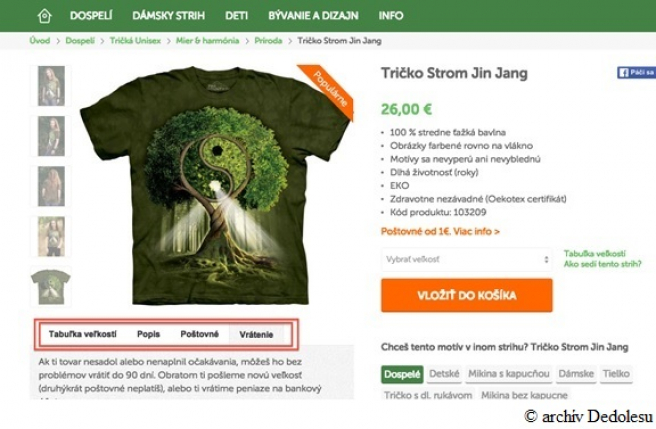
Pri nákupe jednotlivých produktov je veľmi dôležité, aby si zákazníci prečítali informácie ohľadom poštovného, vrátenia tovaru alebo detailov produktu.
Tieto údaje však boli na stránke uvedené pod foldom* stránky a ako ste si už mohli všimnúť pri prvom príklade, potenciálni zákazníci príliš na stránke neskrolujú smerom nadol. Zmena teda nastala v tom, že sa vytvorili pod produktom prehľadné okienka s informáciami “Tabuľka veľkostí”, “Popis”, “Poštovné”, “Vrátenie” a zákazník si vie preklikávať tie informácie, ktoré aktuálne potrebuje alebo ho zaujímajú.
Ďalšou významnou zmenou bolo pridanie oranžovej vetičky “ Poštovné od 1 €. Viac info” nad buttonom “VLOŽIŤ DO KOŠÍKA”. Je dôležité mať údaj ohľadom dopravy tak blízko nákupného tlačidla, pretože práve tento fakt vie napomôcť ku konečnej kúpe daného produktu.

5. Odstránenie zbytočných bannerov, reklám a nadpisov v jednotlivých sekciách s oblečením
Na pôvodnej stránke sa nachádzali rôzne bannery so “špeciálnymi akciami”, napríklad k nákupu trička so psíkom získate sušienky pre vášho miláčika zadarmo. Potenciálni zákazníci však prišli predovšetkým kvôli produktom a nie každého mohla takáto akcia osloviť.
Dedoles sa po konzultáciách s Jankou rozhodol tieto nadbytočné bannery odstrániť a hlavnú ponuku miesto toho umiestniť do hlavičky stránky. Ponuka takto zaberá menej miesta, ale prekvapivo na ňu kliká niekoľkonásobne viac ľudí, až 12 % návštevníkov.

6. Pridanie cross-sellu pri kúpe jednotlivých produktov
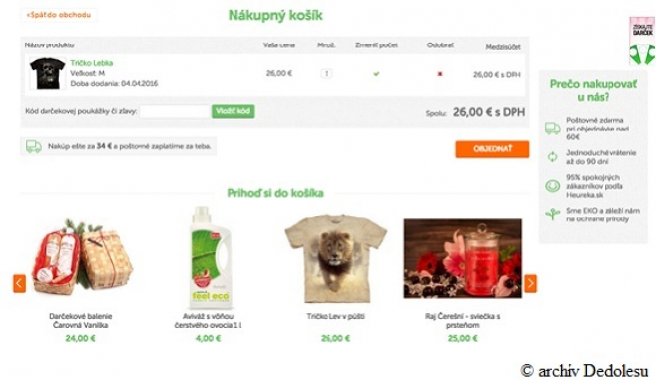
Pre tých, ktorí nepoznajú cross-sell, označujeme tak postupy, ktorými sa obchodník snaží zvýšiť hodnotu objednávku. Napríklad pomocou odporúčania podobných alebo zaujímavých produktov do košíka už pri samotnom nákupe. Do cross-sellu sa odporúčajú pridať produkty s hodnotou nižšou, ako je priemerná výška objednávky - v prípade Dedolesu ide o kozmetiku, sviečky, eko čistiace prostriedky… Vďaka cross-sellu vzrástol predaj týchto produktov niekoľkonásobne.

Ak si myslíte, že tento príspevok môže pomôcť vašim priateľom na Facebooku, neváhajte a zdieľajte ho s nimi.
Vysvetlivky:
* fold - zalomenie webovej stránky, ktorá sa zobrazí návštevníkovi na počítači, tablete alebo telefóne








